Membuat Progress Bar Dengan PHP
Tampilan menarik pada sebuah web sangatlah diperlukan untuk menarik perhatian pengunjung web kita, hal inilah yang banyak digunakan para developer untuk berkreatifitas dalam membuat aplikasi web yang menarik dan berkualitas.
Pada kesempatan kali ini saya akan membuat Progress Bar dengan PHP, Progress Bar disini akan saya gunkana pada saat proses login aplikasi, sebagai contoh berikut ini tampilan aplikasinya.
Langkah Membuat Progress Bar Dengan PHP
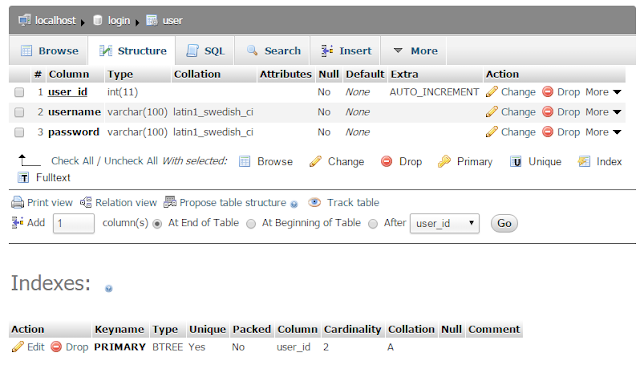
- Buatlah sebuah database MySQL untuk membuat Login Aplikasi seperti pada gambar dibawah ini.
- Selanjutnya yaitu membuat koneksi untuk menghubungkan database MySQL dengan PHP. Berikut ini scriptnya.<?php
mysql_select_db('login',mysql_connect('localhost','root',''))or die(mysql_error());
?> - Buat juga halaman index atau halaman login progress bar<?php
include('header.php');
?>
<body>
<br>
<br>
<div class="container">
<div class="row-fluid">
<form class="form-horizontal" method="POST">
<div class="control-group">
<label class="control-label" for="inputEmail">Username</label>
<div class="controls">
<input type="text" id="inputEmail" name="username" placeholder="Username" required>
</div>
</div>
<div class="control-group">
<label class="control-label" for="inputPassword">Password</label>
<div class="controls">
<input type="password" id="inputPassword" name="password" placeholder="Password" required>
</div>
</div>
<div class="control-group">
<div class="controls">
<button id="h-default-trigger" name="login" type="submit" class="btn btn-info">Sign in</button>
</div>
</div>
</form>
<?php
if (isset($_POST['login'])){
$username=$_POST['username'];
$password=$_POST['password'];
$query=mysql_query("select * from user where username='$username' and password='$password'")or die(mysql_error());
$count=mysql_num_rows($query);
if ($count > 0){
header('location:progressbar.php');
}
}
?>
</div>
</div>
</body>
</html> - Selanjutnya buat script progressbar seperti berikut ini.<?php include('header.php') ?>
<body>
<div class="container">
<br>
<br>
<br>
<br>
<br>
<br>
<div class="span12">
<script type="text/javascript">
$(document).ready(function()
{
var delay = 2000;
setTimeout(function(){ window.location = 'home.php';}, delay);
});
</script>
<section id="h-default">
<div class="row-fluid">
<h2>Loding.....</h2>
<div id="prog" class="progress progress-info progress-striped">
<div class="bar text-filled-1" data-amount-part="1337" data-amount-total="9000" data-percentage="100"></div>
</div>
</div>
</section>
</div>
</div>
</body> - Simpan pada folder yang sama, kemudian hasilnya seperti pada gambar diatas.
Untuk download sourcecode Progress bar silahkan klik Link dibawah ini.
Download Sourcecode
Demikian panduan Membuat Progress Bar Dengan PHP semoga bisa bermanfaat bagi anda dan bisa digunakan sebagaimana mestinya.









0 Comments